Bulk Upload Links with SPREADSHEETS
Learn how to upload csv/excel spreadsheet files as a data source for Training
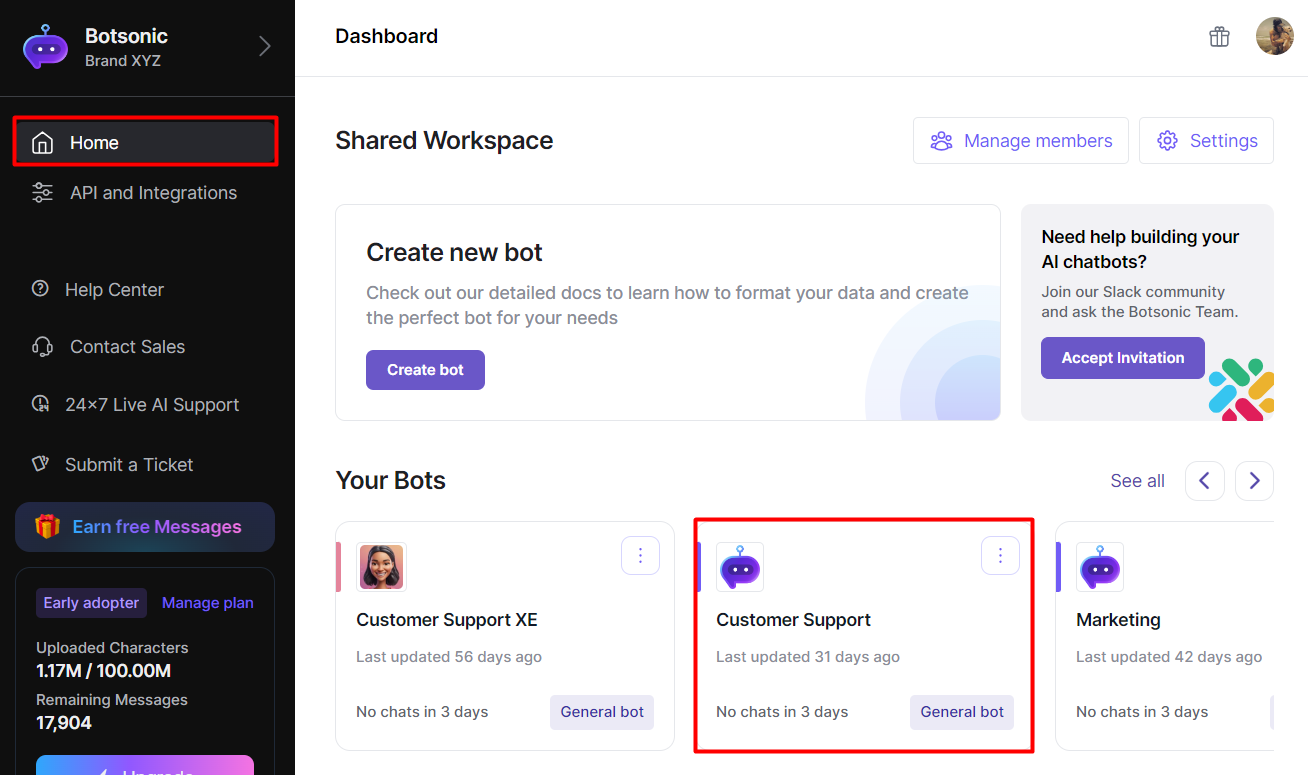
Step 1 - View the Bot Settings
Click [Home] from the left hand side menu to access your [Dashboard]. Click to open a bot from the the "Your Bots" section. If you haven't created a Bot yet, read thisQuick Start Guide.

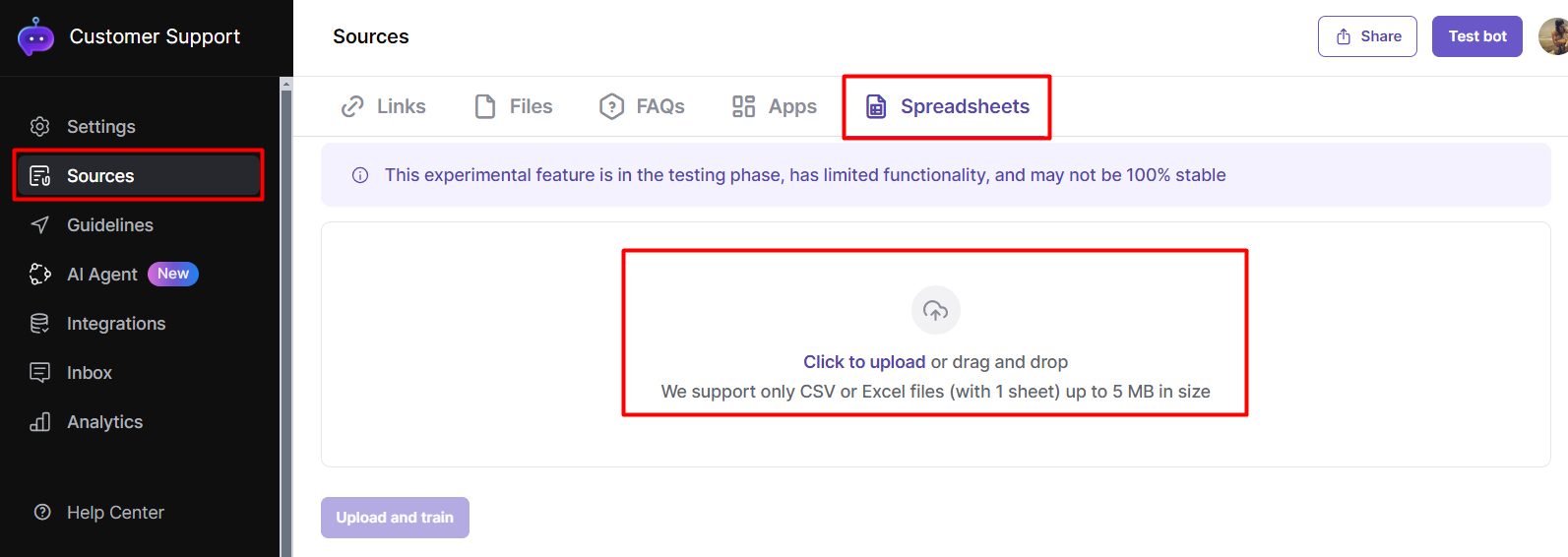
Step 2 - Upload Files
- Click the [Sources] tab, then click [Spreadsheets].
- Click the [upload button] to upload file/s or drag and drop the file/s to the upload box.

Supported files are: CSV or Excel files with 1 sheet up to 5 MB in size
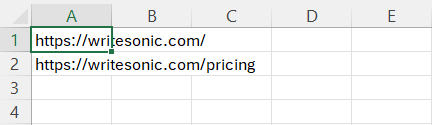
- Simply add the links on the spreadsheet, 1 link per row.
- Make sure there is only 1 sheet in the file
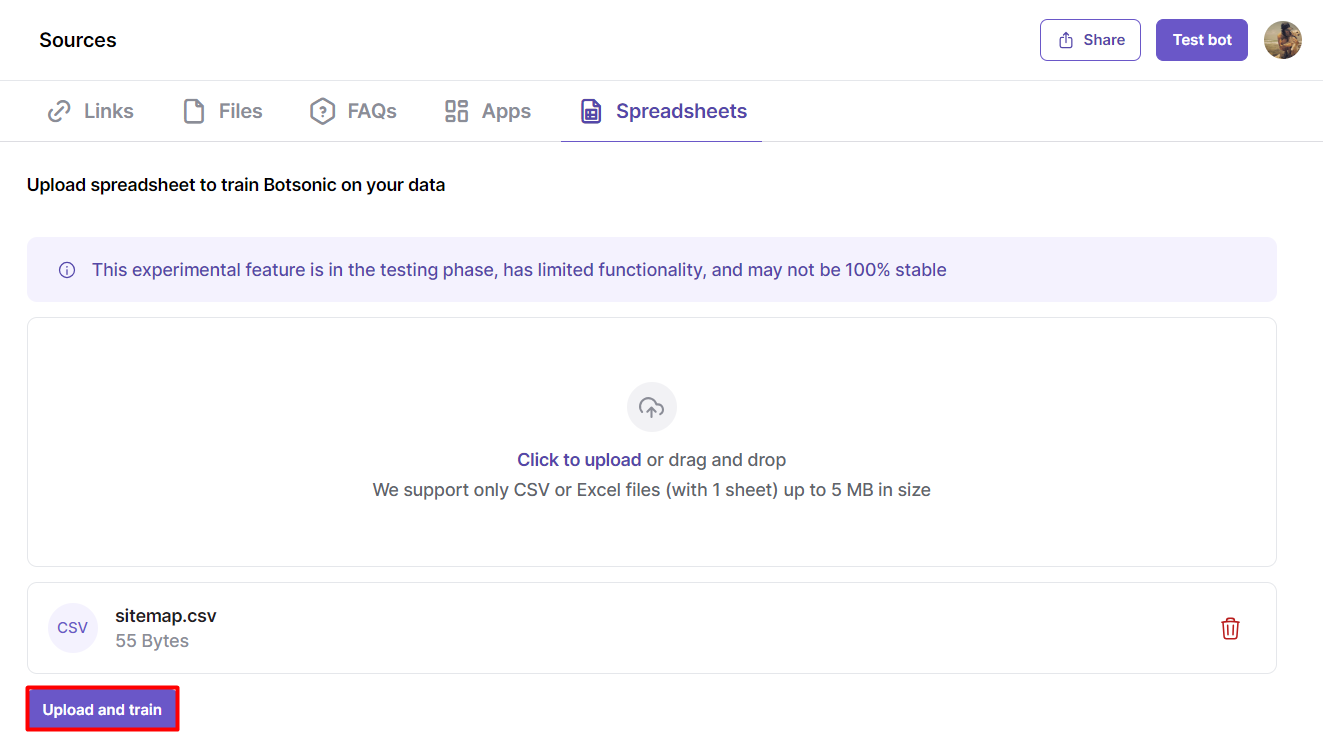
Step 3 - Upload & Train
Click [Upload and Train]

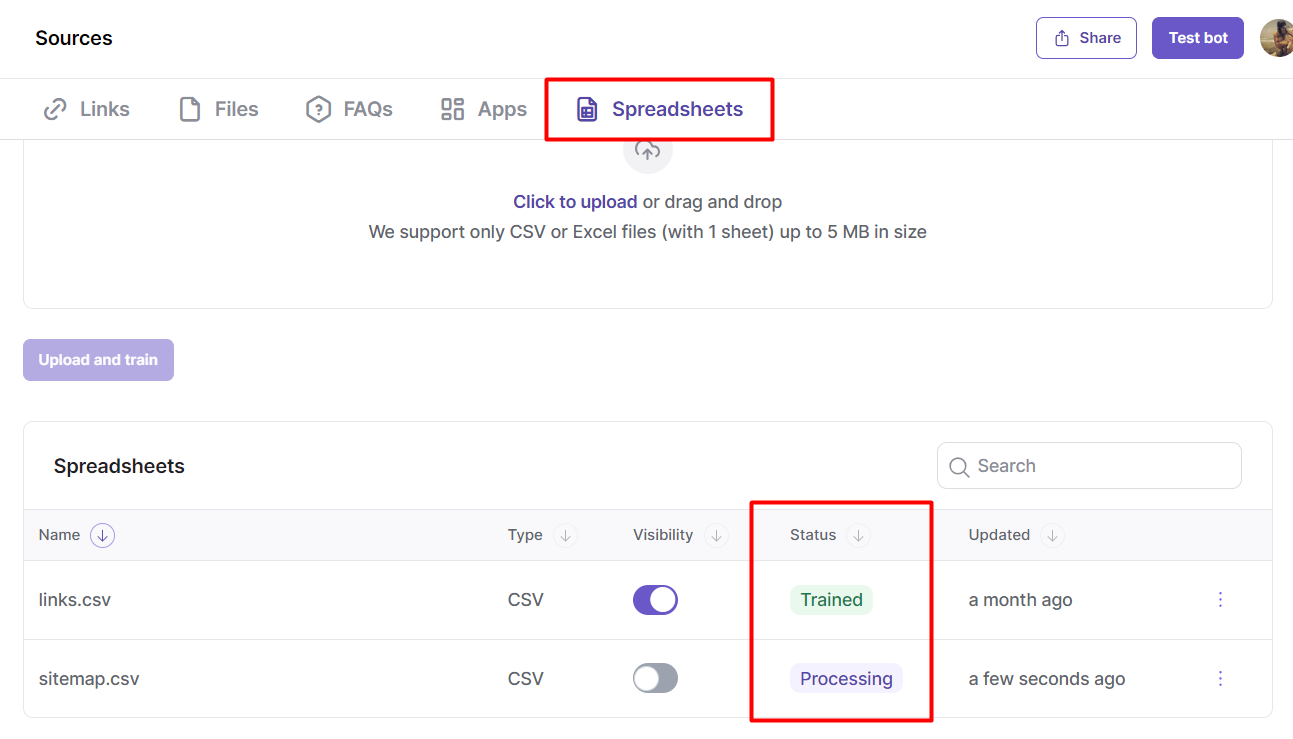
Step 4 - View the Status of Uploaded Files
Click the [Spreadsheets] tab and view the status of the uploaded file/s if it's waiting, processing, and trained.

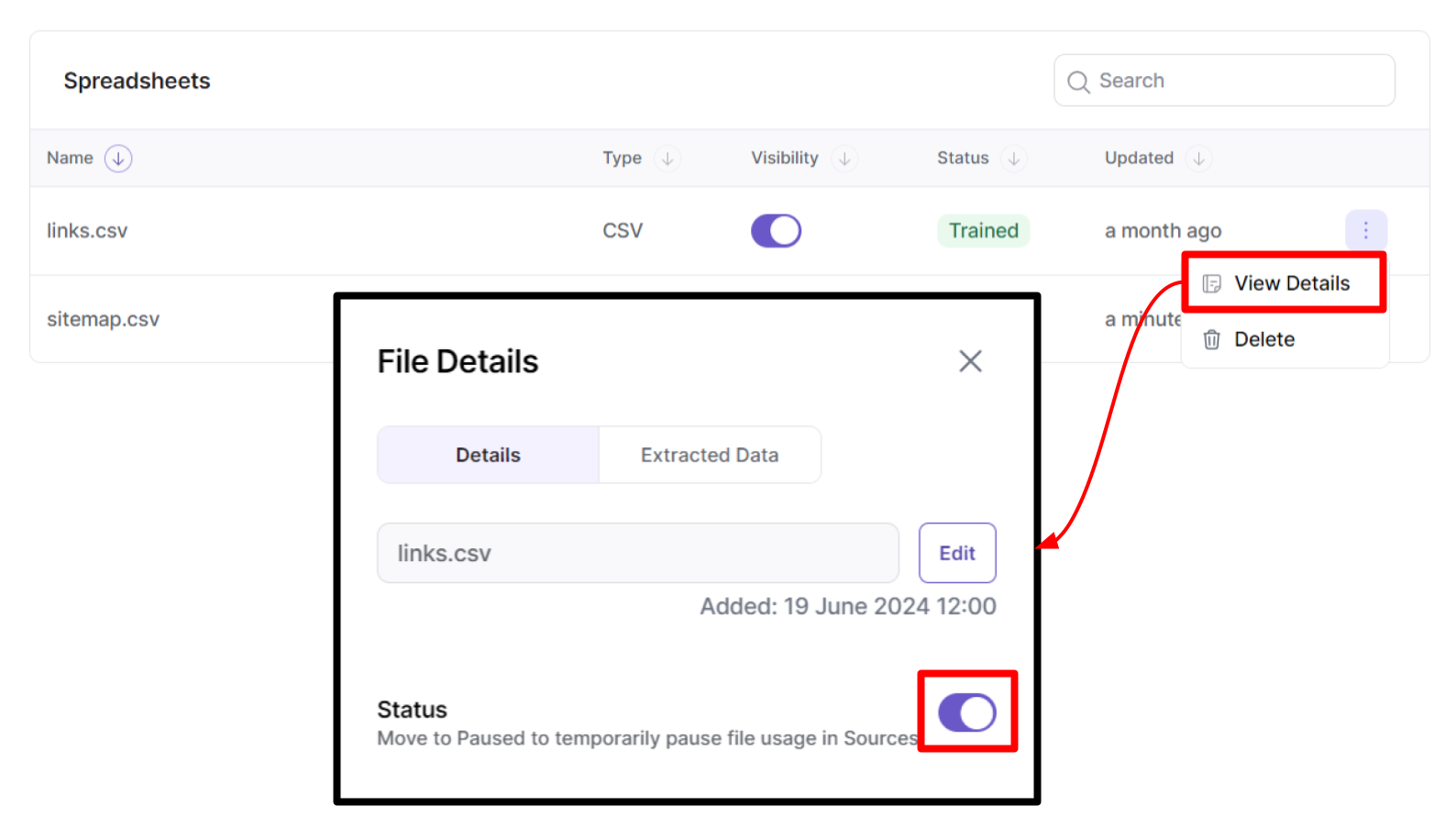
Step 5 - Configure the File Settings
Pause File Usage
Click the [3-dot] icon, then click [View Details]. Then toggle ON to temporarily pause file usage as a data Source for your Bot.

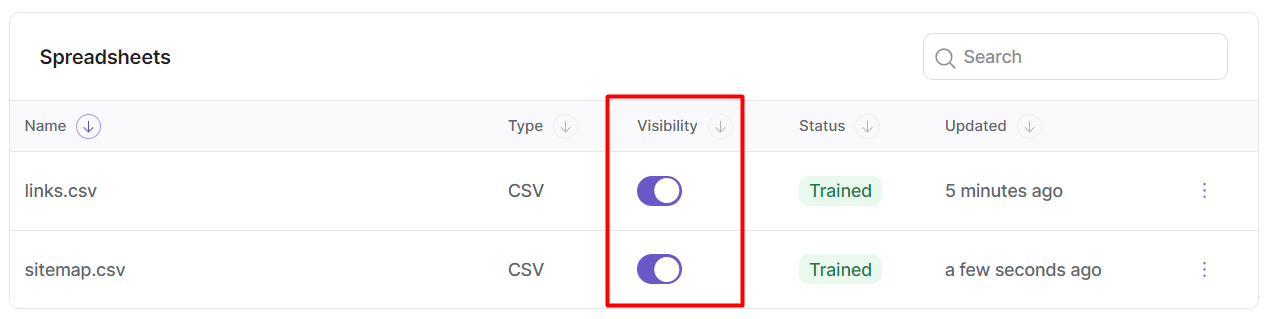
Enable or Disable File Visibility as Reference
Toggle ON to set the file to be shown as a reference on your chatbot's responses


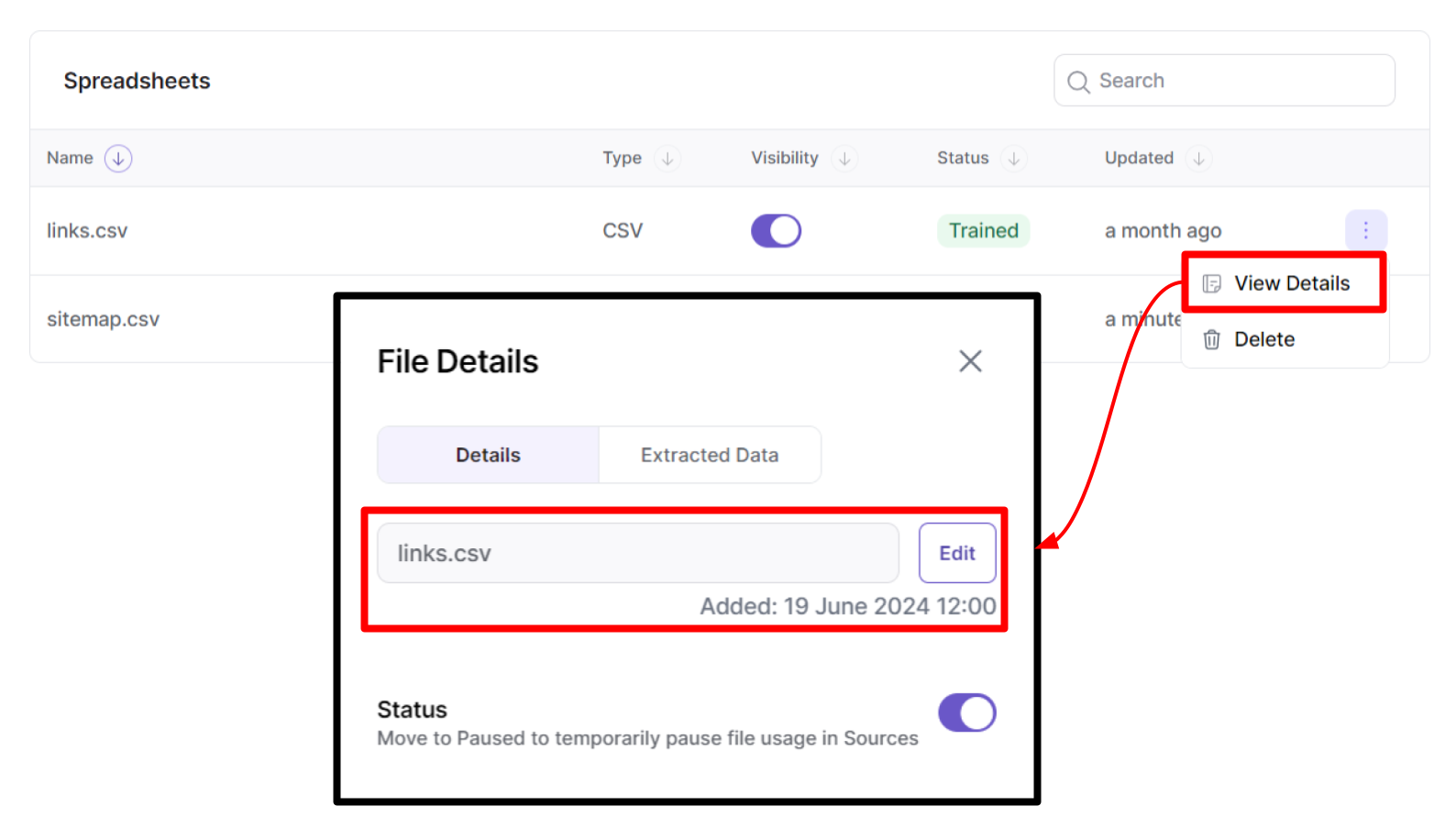
Rename the file
- Click the [3-dot] icon, then click [View details] to open the file settings
- Click [edit], then edit the file name
- Click [Save]

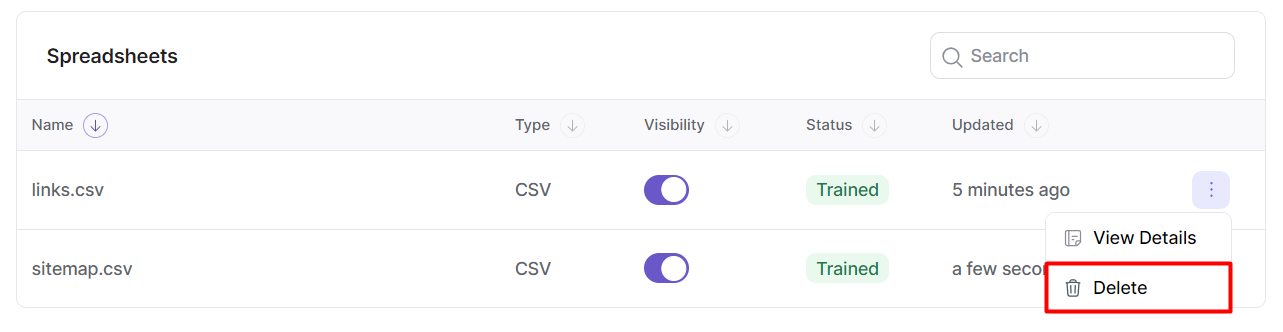
Delete the uploaded file
- Click the [3-dot] icon, then click [Delete]
- You can also click [View details] to open the file settings, then click [Delete]

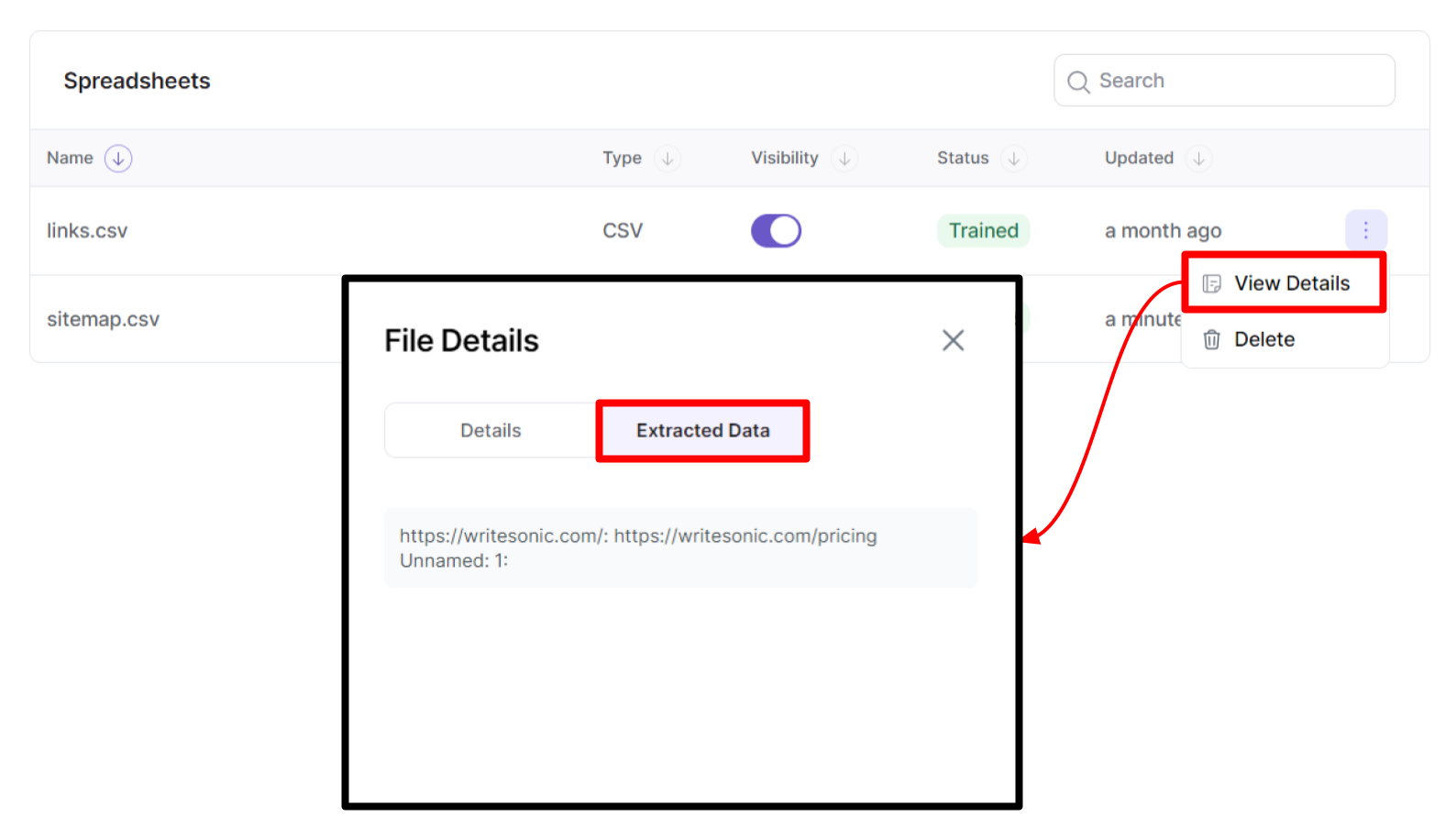
View Extracted Data
To quickly view the extracted data to verify the contents of the file you've uploaded, click the [Extracted Data] tab from the file settings panel.

Updated 3 months ago