Embed Iframe
Step 1 - View the Bot Settings
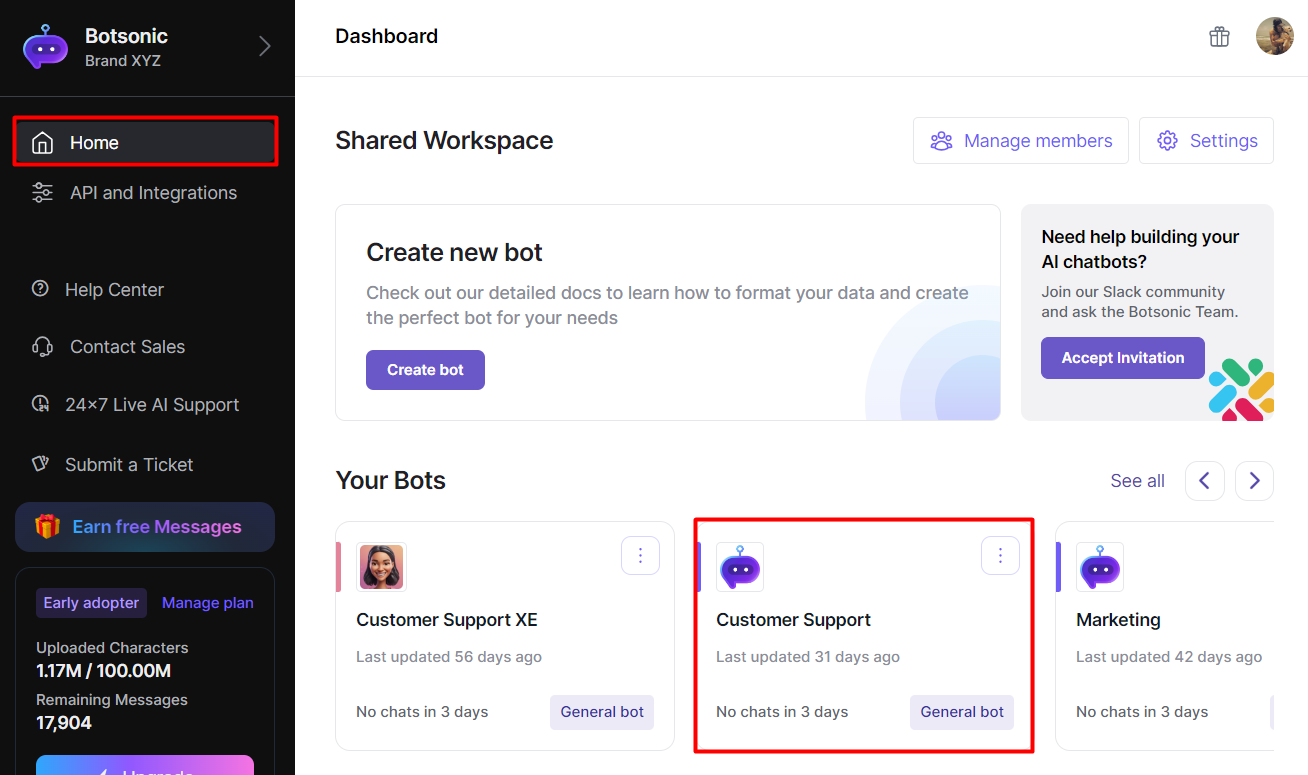
Click [Home] from the left hand side menu to access your [Dashboard]. Click to open a bot from the the "Your Bots" section. If you haven't created a Bot yet, read thisQuick Start Guide.

{<br> <br>}
Step 2 - Copy the iframe Embed Snippet
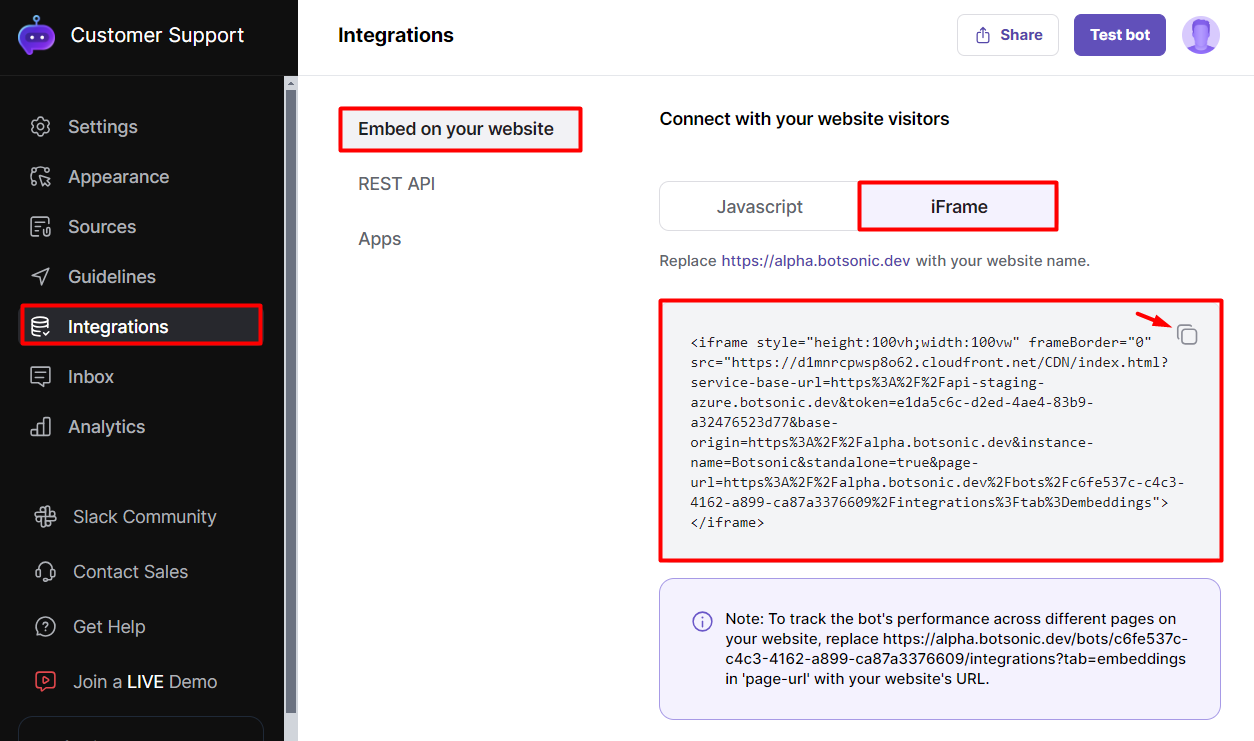
- Click [Integrations] from the left hand side menu, then click [Embed on your website]
- Click the [copy] icon to copy the snippet into your clipboard

{<br>}
- Replace bot.writesonic.com with your website name
{<br>}
- For tracking the bot, replace bot.writesonic.com/c806c4b4-5243-4177-8d51-feaa4d624135?t=connect&workspace_id=55fba634-a892-40b0-acf6-050d829c9ad2 with your website URL
NOTE: To track the bot's performance across different pages, replace the same in 'page-url' with your website's URL.
{<BR> <BR>}
Step 3 - Paste the Iframe Code on the Webpage
Find the appropriate place in your HTML code to insert the iframe then paste the iframe code in there.
- If you want to embed the iframe on your own website, open the HTML file where you want to insert the code.
- If you're using a platform like WordPress, Wix, or a similar website builder, navigate to the page where you want to add the iframe.
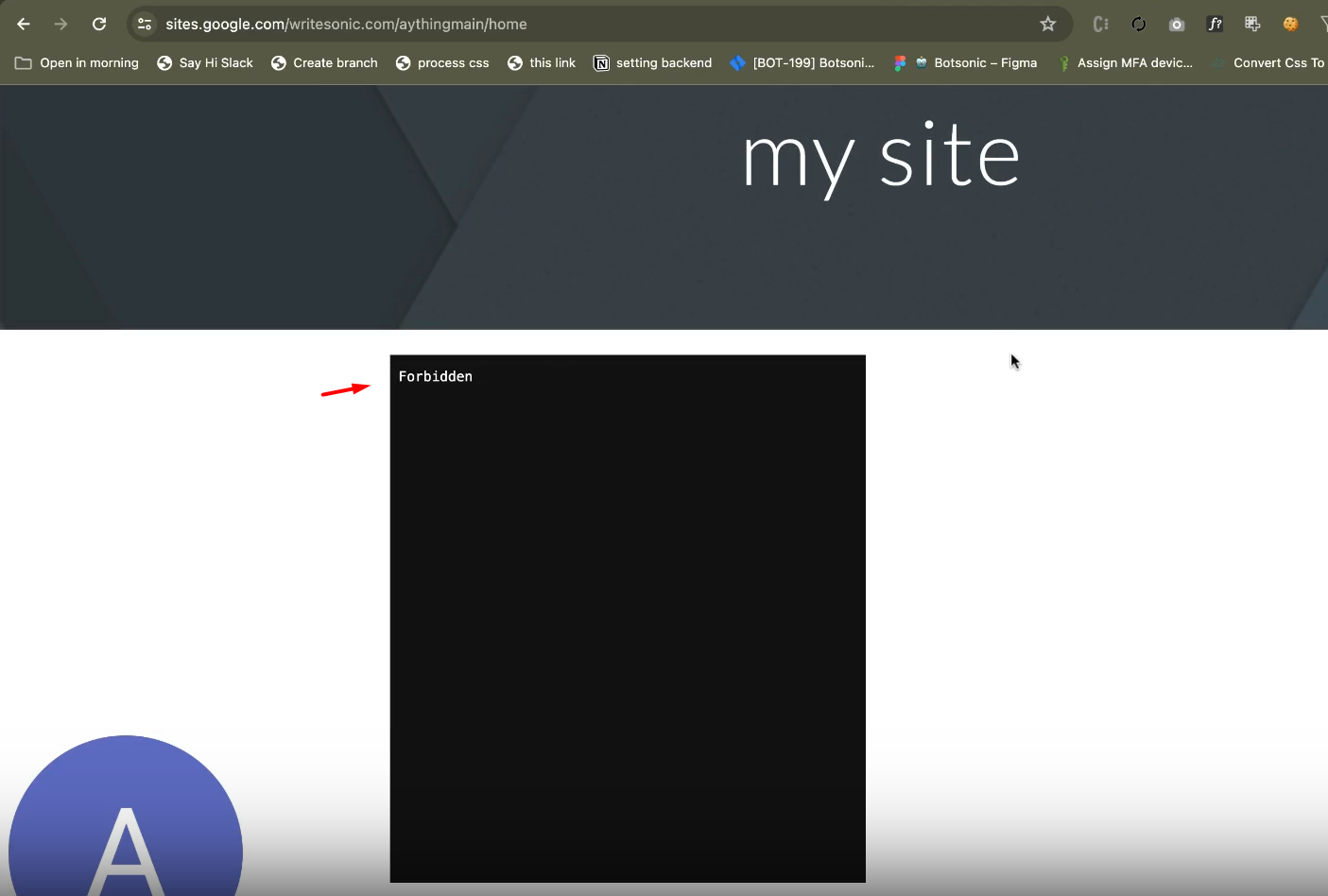
Step 4 - Check for Errors
If you see a "forbidden" message, this means that your website is trying to use a bot or script that hasn't been given permission to run on that site. To fix this, you need to whitelist your website's hostname. Read and follow this step by step guide onHow to Whitelist Hostnames for Embedding Bots on Your Website

Common Issues and Resolutions
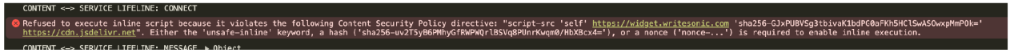
Issue #1: Refused to Execute Inline

To resolve:
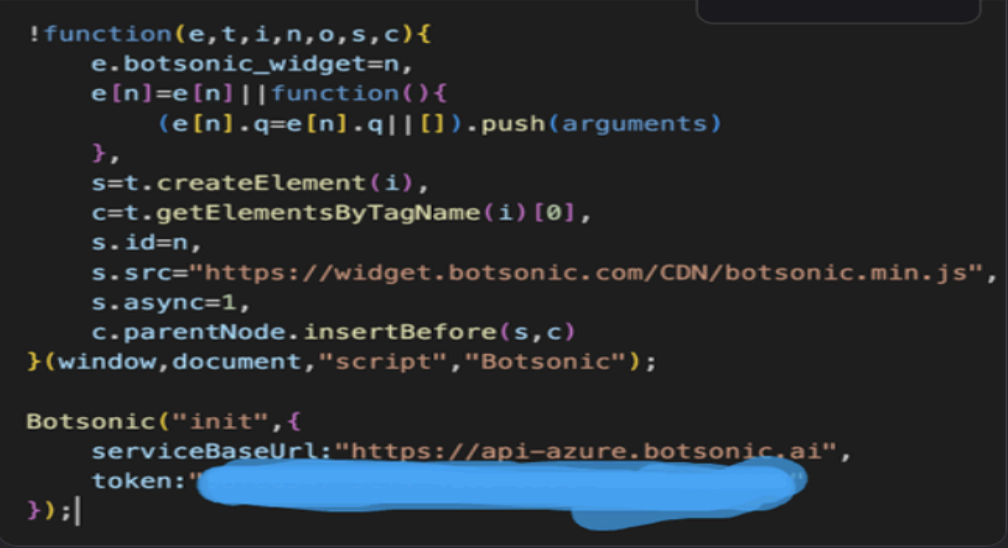
- Create a new JavaScript file, e.g., botsonic-widget.js
- Move the inline script to this new file.

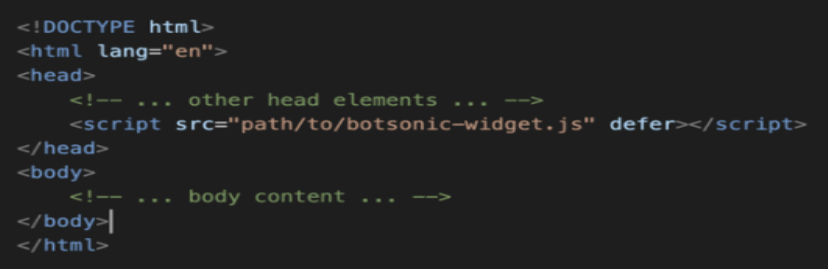
- Update your HTML to reference the new JavaScript file.

Issue #2: No Referrer
Option 1: Add the "strict-origin-when-cross-origin" Referrer Policy
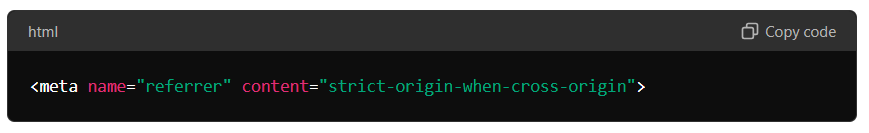
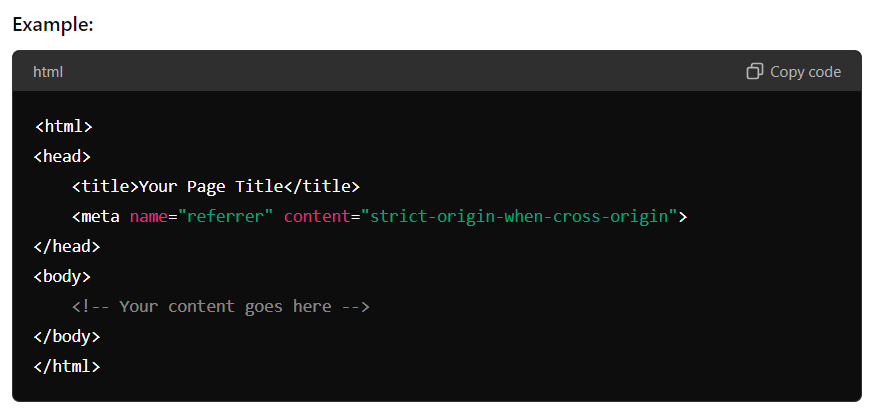
- Set the Referrer Policy in the HTML Header. To enhance privacy and control over referrer information, you need to set the "strict-origin-when-cross-origin" policy. This can be done by adding a specific meta tag to the HTML of your web page.
- Add the Meta Tag to Your HTML File. Place the following meta tag within the section of your HTML document:


Option 2: Configure the Referrer Policy on Your Hosting Server
Alternatively, you can configure the referrer policy at the server level. This method ensures the policy is applied to all pages served by your web server.
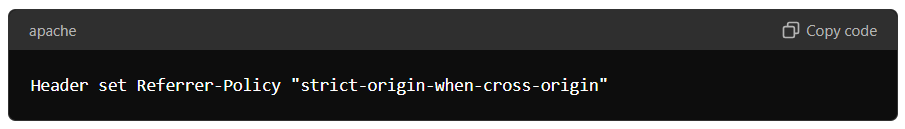
For Apache Servers:
Add the following line to your .htaccess file or your server configuration file:

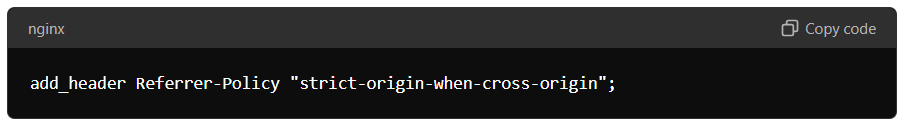
For Nginx Servers:
Add the following line to your server configuration file (usually located at /etc/nginx/nginx.conf or within a server block in your site-specific configuration file):

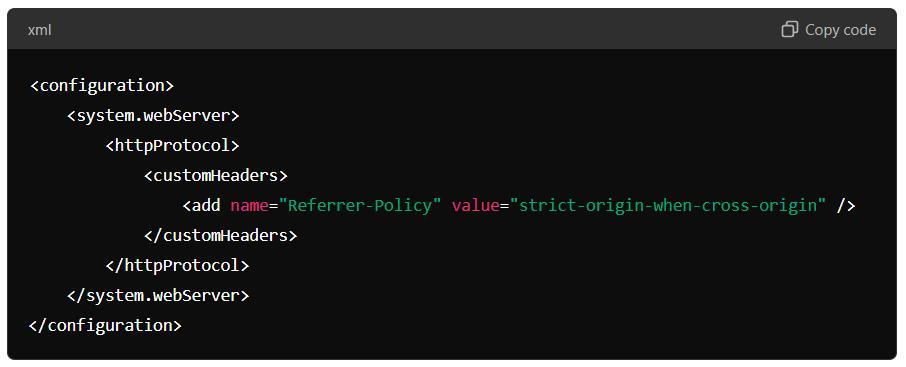
For IIS Servers:
Modify your web.config file to include the referrer policy:

Updated 3 months ago